Click this link to download the dll for Focal3RandomImage web part
GAC it the Focal3RandomImage .dll and paste the following code in tag your web.config file
< SafeControl Assembly="Focal3RandomImage, Version=1.0.0.0, Culture=neutral, PublicKeyToken=fd89fa4a8c9d5760" Namespace="Focal3RandomImage.SharePoint.WebParts" TypeName="*" Safe="True" />
Replace the XXXXXXXXXXXXXX with publickeyToken value from GAC.
Import the Webpart From Home Site-->Site Settings-->Modify All Site Settings--> Web Parts -->New
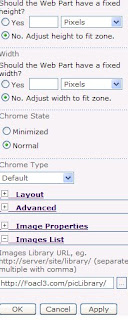
Choose the Focal3RandomImage Web part and Populate it .
Add the Web Part in the Page From Web Part Gallery
Set The Picture Library Name with full Path(Example http://focal3.com/piclibraray/) and click Ok then Publish
The Web Part Will look like the following Image
While Refreshing or reloading the page the images will change randomly based on the picture library.



Terrific post however , I was wanting to know if you could write a litte more on this subject? I'd be very grateful if you could elaborate a little bit more. Kudos!
ReplyDelete